WIREFRAME
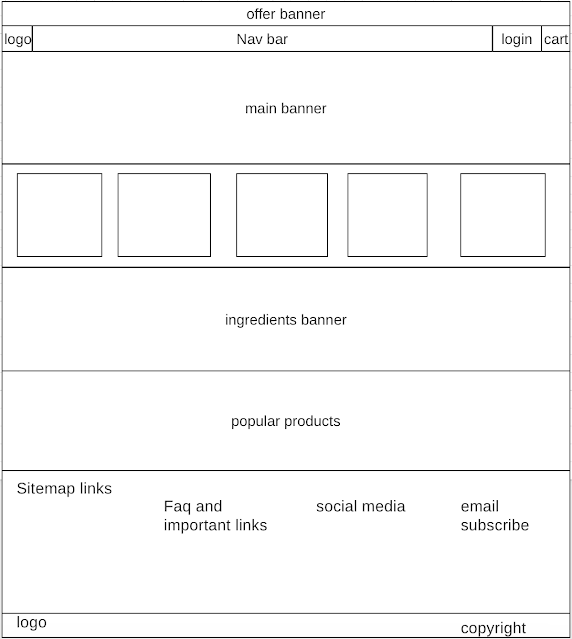
Wireframe is the foundation of a website and shows the relation of the contents on the page. The drawing shows and informs the final resulting website (Brathwaite, 2020).
Below is an example of a wireframe of my e-commerce website.
References
Brathwaite, V. (2020). Wireframe Design 101: 6 Steps to Create a Wireframe | Adobe XD Ideas. [online] xd adobe. Available at: https://xd.adobe.com/ideas/process/wireframing/wireframe-design-101/ [Accessed 12 Feb. 2023].




Comments
Post a Comment